ESTA É UMA VERSÃO ESCURA DO 1º "TEMPLATE NICE!" COM AS MESMAS CARACTERÍSTICAS
ESTE TEMPLATE TEM:►O MENU COM 4 ABAS SOBREPOSTAS CUJOS CONTEÚDOS PODEM SER EDITADOS ATRAVÉS DO PAINEL "ELEMENTOS DA PÁGINA";
►MENU DE NAVEGAÇÃO SUPERIOR QUE TAMBÉM PODE SER EDITADO ATRAVÉS DO PAINEL "ELEMENTOS DA PÁGINA";
►CAIXA DE BUSCA;
►E ESPAÇO PARA COLOCAR ANÚNCIOS ADSENSE LOGO ABAIXO DO MENU SUPERIOR (SUGESTÃO DE FORMATO: Cinco blocos de links- Linha horizontal 728x15).
(VEJA AS EXPLICAÇÕES SOBRE OS DOIS MENUS E A CAIXA DE BUSCA EM CONTINUE LENDO)
ÚLTIMA ATUALIZAÇÃO EM 18/03/2008 ÀS 21:00h

»DOWNLOAD AQUI«
Clique em Layout►Editar HTML e na caixinha com o código do seu blog faça as alterações necessárias.
▼Clique em Continue Lendo▼
»Clique na imagem para ampliar ► Você pode inserir os links no menu superior usando uma Lista de Links. → ATENÇÃO: NÃO COLOQUE O TÍTULO NESTA LISTA DE LINKS, SENÃO FICA DESALINHADO!
2º►CONFIGURANDO A CAIXINHA BUSCA DO BLOG
→Encontre o código:
<!--Busca no Blog - Não se esqueça de substituir ENDEREÇO DO SEU BLOG pelo LINK do seu BLOG -->
<form action='http://ENDEREÇO DO SEU BLOG/' id='searchform' method='get'>
<fieldset>
<input class='txt' id='s' name='s' style='width:85%; margin:5px;' type='text' value=''/>
<input alt='Busca' class='search' src='http://i27.tinypic.com/156ya0n.png' type='image'/>
</fieldset>
</form>
<!--Busca no Blog -->
»Substitua ENDEREÇO DO SEU BLOG pelo LINK do seu BLOG.
3º►CONFIGURANDO OS TÍTULOS DAS ABAS SOBREPOSTAS
→Encontre o código:
<!--Start of the Tabmenu -->
<div id='stylefourcontainer'>
<div id='stylefour'>
<ul>
<li><a class='tabactive' href='#' id='tablink1' onclick='return false;' onmouseover='blendon("tabcontent1"); blendoff("tabcontent2"); blendoff("tabcontent3"); blendoff("tabcontent4"); swichtabs("1");' title=''> CONFIGURAR ABAS </a></li>
<li><a href='#' id='tablink2' onclick='return false;' onmouseover='blendon("tabcontent2"); blendoff("tabcontent1"); blendoff("tabcontent3"); blendoff("tabcontent4"); swichtabs("2");' title=''> DICAS </a></li>
<li><a href='#' id='tablink3' onclick='return false;' onmouseover='blendon("tabcontent3"); blendoff("tabcontent1"); blendoff("tabcontent2"); blendoff("tabcontent4"); swichtabs("3");' title=''> ARTIGOS </a></li>
<li><a href='#' id='tablink4' onclick='return false;' onmouseover='blendon("tabcontent4"); blendoff("tabcontent1"); blendoff("tabcontent2"); blendoff("tabcontent3"); swichtabs("4");' title=''> COMPATIBILIDADE </a></li>
</ul>
</div></div>
<!--End of the Tabmenu -->
»Altere as palavras CONFIGURAR ABAS, DICAS, ARTIGOS, COMPATIBILIDADE, pelos títulos das Abas de acordo com sua necessidade.
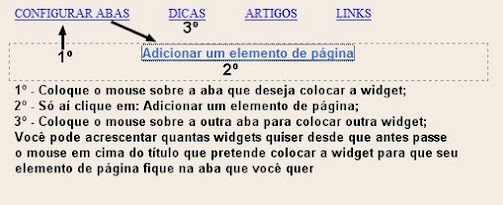
»Para utilizar o conteúdo do menu de abas sobrepostas siga esta imagem que está contida na primeira aba:

APROVEITEM O TEMPLATE!